„link: bohém, csapodár, semmirekellő, felelőtlen, kereszthivatkozás, léha, komolytalan, meggondolatlan, könnyelmű, züllött, svihák, megbízhatatlan”
Jobb óvatosnak lenni a linkekkel!
Egy meggondolatlan kattintás, klikkelés vagy rábökés, és máris kész a baj.. - jöhet cseten, levélben, beolvashatjuk QR-kódként is.. - érkezhet ismerős, főnök, rokon feltört számítógépéről, az ő nevében.. - ígérhet ingyeneset, akcióst, meztelent, tréfásat, fontos frissítést, bennfentes információt, bármi kívánatost.. - és okozhat:
- teljes lemeztitkosítást, zsarolást
- zombihálózatba állást, rabszolgaként DDoS-olást
- adatlopást
- mikrofon felett átvett irányítást
- vírusfertőzést, reklámokat, kezdőlapátírást
- számítógép teljesítményének csökkenését
- Bitcoin bányásznak szegődést
- online bankszámla lepucolását
- klikkfarmon munkálkodást
- webkamera képének megosztását
- preparált linkek küldözgetését másoknak
- ..
Egy elvadult link, egy háttérben lefutó szkript vagy egy ártatlannak látszó frissítés telepítése, okozhat fejtörést a későbbiekben.
Olvassunk linkeket!
a svihák
Ha valami kékkel van írva és aláhúzott, akkor az nem feltétlenül oda visz minket, ami az olvasható szövegben szerepel: igen
Az e-mailen érkező adathalász támadás egy bank látszólag megszokott oldalára invitál adategyeztetés végett, azonban a link hamis, nem oda visz:
https://www.otpbank.hu/portal/hu/OTPdirekt/Belepes/rickrolled

a komolytalan
Gyakran érkezhet olyan link, ami például egy népszerű szolgáltatás oldalán ígér prémium tartalmat, majd szerverről-szerverre szökellve, végül valami egészen más oldalon találhatjuk magunkat .ng/.ru domaincímen. Ezt hívhatjuk elgépeléses támadásnak is, nem csak a hasonló link vezethet teljesen máshová, hanem az is, hogy nem használunk fix, Titkos könyvjelzőt vagy kézzel próbáljuk meg begépelni, néha hibásan a webcímeket és a hibás címeken várnak minket a rosszakarók:
- otq.hu,
- paypa1.com,
- ebax.com..
a csapodár
A linkrövidítő [url-short] szolgáltatások által generált pár karakteres hivatkozások mögött is megbújhat veszedelem. Ezeket onnan ismerhetjük fel, hogy kék is, aláhúzott is, de szokatlanul rövid, mint például a hec.su, 0xff.ru, clck.ru, tr.im, goo.gl, bitly.com, ow.ly, bit.do, tinyurl.com oldalak valamelyikén generált rövid link:
A rövid linkek világában van lehetőségünk megvizsgálni egy URL integritását, ha felmerül a gyanú, hogy hamis. Például az erre szakosodott unfurlr.com oldalon ellenőrizhetjük, hogy egy rövid link mögött milyen URL található a valóságban:
https://db.tt/xxx = https://dl.dropboxusercontent.com/p/1234/zzz
a kereszthivatkozás
Előfordul, hogy szeretnénk tudni, egy adott munkaanyag mekkora sikert ért el a címzettek körében, hányan kattintottak tovább és nézték meg a háttéranyagként mellékelt linkeket. Kattintásstatisztika készítésére alkalmas a bit.do oldalon található URL-rövidítő szolgáltatás. Sok ilyen van, a bit.do azért emelkedik ki, mert statisztikázható, azaz meg tudjuk nézni, hogy hányan és honnan, mikor érkeztek - az adatokat ki is tudjuk exportálni, sőt, QR-kódon keresztül is terjeszthetjük az információnkat. Van létjogosultsága a linkrövidítésnek, mindaddig például amíg egy IBM portál 17 soros linkeket generál az egyes tartalmakhoz, de grafikai munka alkalmával sem mindegy, hogy hány karaktert kell feláldozni egy webes elérhetőség kedvéért.

a züllött
Egy weboldal monitoron megjelenő képe rémesen unalmas programkódokból áll össze. A kód többféle nyelven íródhat. A 2o éves HTML-nyelvben is volt/van olyan lehetőség, hogy a weboldal un. forráskódjában egy sorral befolyásoljuk azt, hogy az internetböngésző milyen weboldalcímet jelezzen ki a címsorban [felül]. Azaz, az sem biztos amit látunk. És a HTML több mint két évtizedes, tucatnyi új nyelv van, bámulatos, hol tart már a tudomány..
a felelőtlen
Szintén a HTML területéről származik a következő példa - a sniper.hu weboldal nem lövészklub. Egy teljesen átlagos honlapot is át lehet irányítani egy másikra, ez a legtöbb esetben nem rossz szándékú technológia. Egy sort kell csak preparálnunk:
<meta http-equiv="refresh" content="0;url=http://ide.ugrunk>
A fenti programsorban a 0 érték azt jelenti, hogy nulla másodperc késleltetéssel dobjon át minket egyik weboldal a másikra.
a léha
Az un. refererek világa is a történet része. A pilótajátékhoz hasonló művelet lényege az, hogy küldök egy linket és, ha arra kattintva regisztrál, vásárol, adatokat ad meg.. valaki, akkor nekem valamilyen mikrotranzakciónyi mértékben vagy gamification szempontrendszer alapján kicsit jobb lesz, mint másnak.
Ez a módszert csak akkor egyértelmű, ha egy link végén szerepel a „/referer=xxx” karaktersor, ahol az xxx a boldog szétküldözgető azonosítója.
Valamint akadnak még bohém-, meggondolatlan-, könnyelmű-, semmirekellő-, megbízhatatlan linkek, sajnos a sokszínű technológiai megoldások miatt a felsorolás nehezen harapható el.

hogyan néz ki egy link?
https://|www.onlinepuli.hu|/article|/2o16|/media|/levedlett_elragcsalt
Fenti link egy cikkhez tartozó kép helyét mutatja meg az interneten. Hasonlóan alakulnak a dolgok, mint egy személyi számítógépnél, egy link [elérési útvonal] megmutatja hol van egy bizonyos fájl: "/usr/share/themes/Greybird/gtk-2.0/gtkrc" - csak a weben nem a számítógép, hanem a webszerver mappastruktúráját láthatjuk és a fájl nem egy hétköznapi PDF vagy PNG, hanem a weboldaltartalomért felelős forrás. Részei:
- https://: a titkosított adatkapcsolatot előnyben részesítő httpS [a sima, kevéssé biztonságos a http, azaz nincs ott az „s”]
- www.onlinepuli.hu: a honlap címe
- /article: cikkek mappa
- /2o16: az évet jelölő katalogizált mappanév
- /media: azon belül is médiaelemek mappa
- /levedlett_elragcsalt: a Levedlett, elrágcsált c. publikációhoz kapcsolódó médaiaelemek jelölése
hogyan kell kékkel írni?
Linket létrehozni semmi esetre sem oly módon kell, hogy például egy ékezeteket tartalmazó szöveget kiszínezünk kékre, majd az aláhúzás szövegformázási lehetőséggel illetjük. Vegyük át még egyszer:
Linket létrehozni semmi esetre sem oly módon kell, hogy például egy ékezeteket tartalmazó szöveget kiszínezünk kékre, majd az aláhúzás szövegformázási lehetőséggel illetjük.
Egy weboldal címét kijelölve és a jobbklikkes helyimenü „Másolás” parancsával tudjuk az un. Vágólapra* helyezni. Ugyan ezt érjük el a Ctrl és a C [copy] billentyűk egyszerre történő lenyomásával is. Ezt követően egy e-mail-be vagy doc/odt dokumentumba beillesztve [Ctrl+V], majd a leghosszabb billentyűzetet vagy az Enter-t leütve jön létre igazándiból egy link.
[*a Vágólap olyasféle, mint a WiFi - nem látjuk, de el kell fogadnunk, hogy van]

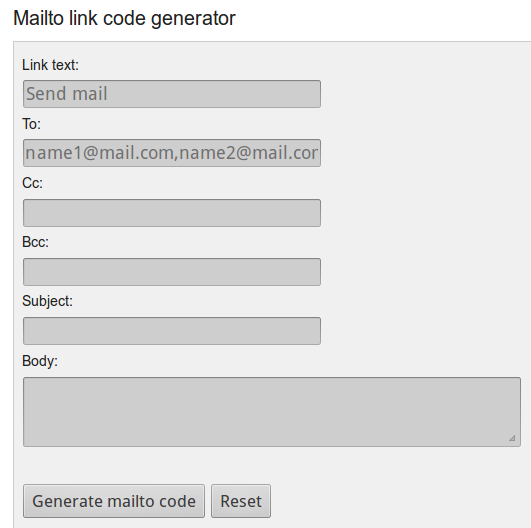
a varázslatos mailTo:
A "mailto:valaki@valahol.io" egy különösen népszerű megoldás. Alkalmazásával kattintásra tudjuk meghívni a kliens levelezőrendszerének új üzenet funkcióját. Ezt kibővíthetjük akár automatikus Subject/Tárgy mezővel is - mindezt HTML-alapon. Ha véletlenül azt kapjuk feladatunkul, hogy egy uniós projekt ellenőrzőhatósági vizsgálata előtt szerecsenmosdatásba részesítsük az eredményterméket, illetve a programozókat, akkor a mások mellett el nem készült, szofisztikált portálfejlesztés online ügyfélszolgálati modul e-mailfelületét pótolhatjuk a jó pár éves technológiával. De hétköznapibb funkcióját is hasznosíthatjuk, miszerint kattintásra küldethetünk közreműködésével elektronikus levelet egy honlap felhasználóival.
Ebben van segítségünkre például a kiválóan használható rapidtables.com generátorszályt, ahol a már fent említett HTML-nyelven valósíthatjuk meg törekvéseinket.

